
Webentwicklung mit System
Referenz
Erweiterte Funktionen & Kartenintegration
Referenz:
Erweiterte Funktionen & Kartenintegration
Neben klassischen Theme-Einstellungen bietet das System zahlreiche Zusatzfunktionen, die gezielt auf moderne Webseitenanforderungen abgestimmt sind – darunter interaktive Kartenlösungen, Datenschutz-Optionen, Aktionsbanner und flexible Top-Area-Widgets.
Kundennutzen:
Rundum-Lösung für moderne WordPress-Websites:
Durch die zahlreichen Zusatzfunktionen ist das Theme ideal für Webseiten mit interaktiven Inhalten, DSGVO-relevanten Komponenten und flexiblen Gestaltungselementen – alles aus einer Hand und technisch sauber umgesetzt.
Details:
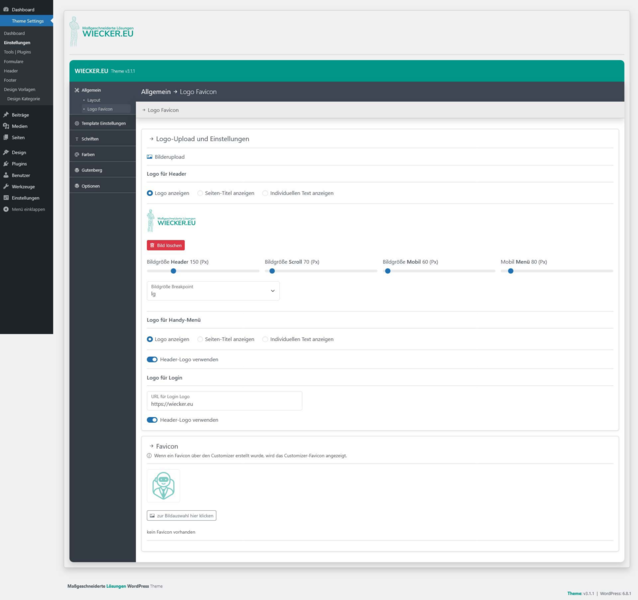
– Logo & Favicon Konfiguration –
Ansicht:
Admin-Oberfläche zur Verwaltung von Logos, Bildgrößen und Favicons im Wiecker-Theme – individuell anpassbar für Header, Login und Mobilgeräte.
Beschreibung:
Das Wiecker-Theme bietet eine zentrale Verwaltung aller Logo- und Favicon-Einstellungen, um für unterschiedliche Endgeräte und Einsatzbereiche eine maximale visuelle Konsistenz zu gewährleisten.
Funktionsbeschreibung:
Die Benutzeroberfläche erlaubt:
- Bild-Upload mit sofortiger Vorschau
- Anzeigeoptionen für Logo, Seitentitel oder individuellen Text
- Unterscheidung zwischen regulärem Logo, Mobil-Logo, Menü-Logo und Login-Logo
- Feinjustierung der Bildgrößen in Prozent für Header, Scrollzustand und mobile Navigation
- Option zur Festlegung von Breakpoints, ab denen die jeweiligen Logo-Größen greifen
- Eigenständige URL für das Login-Logo (z.B. Subdomain, Mandantenlösung)
- Integration eines Favicons über den Customizer oder direktem Upload
Diese Flexibilität erlaubt es Agenturen, Projekte mit mehreren Marken, responsiven Designs oder White-Label-Anforderungen zentral zu verwalten – ohne zusätzliche Plugins oder Code-Anpassungen.
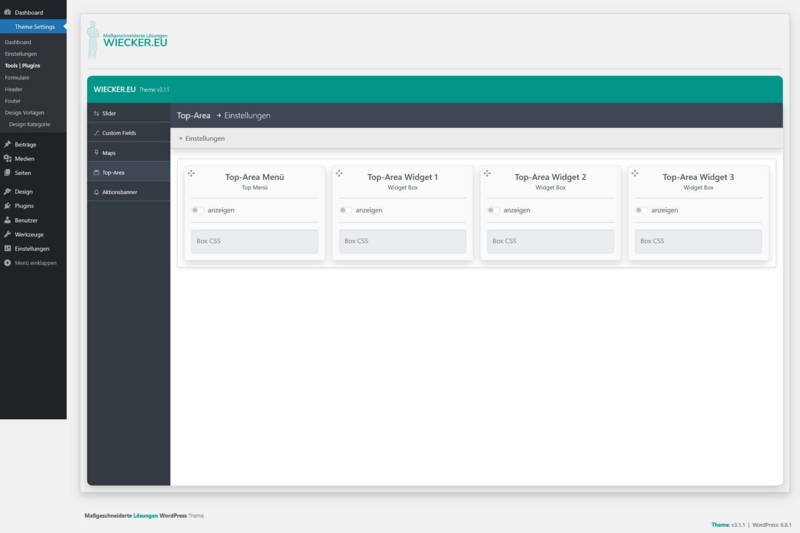
– Top-Area mit Menü & Info-Boxen –
Ansicht:
Top-Area mit Menü und bis zu drei Widget-Boxen – individuell aktivierbar & per CSS gestaltbar.
Beschreibung:
Top-Area Menü -> eigenes Navigationsmenü (z.B. für Sprache, Login, Hilfe)
Funktionsbeschreibung:
Die Top-Area des Wiecker-Themes bietet eine konfigurierbare obere Zeile über dem eigentlichen Seiten-Header. Sie dient der Anzeige von Navigation, Icons, Infoelementen oder benutzerdefiniertem Inhalt – ideal für Mehrsprachigkeit, Login, Kontakt oder Öffnungszeiten.
Besondere Merkmale:
- Jeder Bereich ist modular aktivierbar
- Individuelle CSS-Klassen pro Box für Designanpassung
- Perfekt geeignet für CI-Headerlayouts mit Zusatzinfos
- Typische Einsätze -> Sprache/Kontakt/Öffnungszeiten
- Trust-Elemente wie Zertifikate oder Prüfsiegel
- Suchleiste oder Newsletter-Link im oberen Bereich
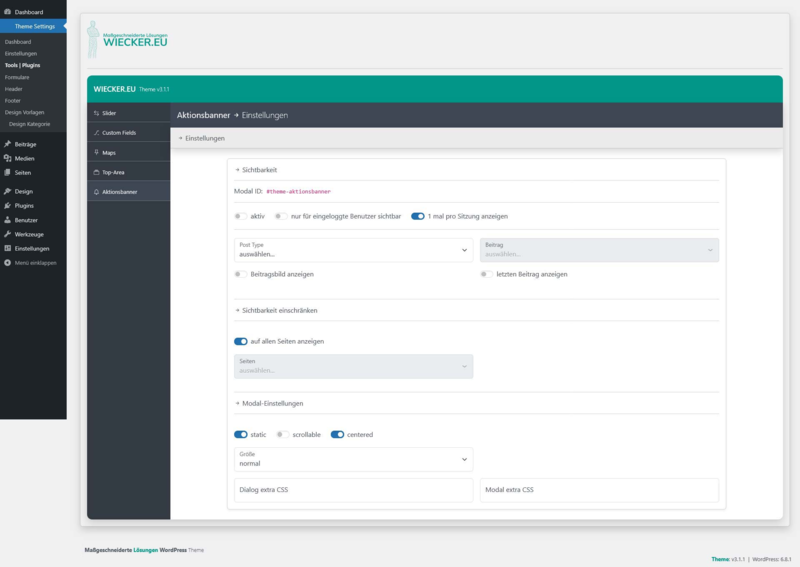
– Aktionsbanner mit Modal-Funktion –
Ansicht:
Aktionsbanner-Modul mit Sichtbarkeitsregeln, Beitragsauswahl, CSS-Anpassung und Modal-Layout-Optionen.
Beschreibung:
Mit dem Aktionsbanner kannst du Inhalte prominent in einem Dialog anzeigen – beispielsweise Hinweise, Willkommensnachrichten oder Angebote. Das Modul bietet dir eine hohe Flexibilität für Gestaltung und Sichtbarkeit.
Funktionsbeschreibung:
Der Aktionsbanner ist ein leistungsstarkes Modul zur gezielten Anzeige von Informationen, Angeboten oder Hinweisen – als Modal-Fenster, gesteuert durch Logik, Beitragsauswahl und Sichtbarkeit.
- Aktivierbar mit einer eindeutigen Modal-ID
- Nur für eingeloggte Nutzer sichtbar (optional)
- Nur 1x pro Sitzung anzeigen (Cookie-basiert)
- Beliebiger Beitrag oder Custom Post Type auswählbar
- nur letztes Posting automatisch anzeigen
- Beitragsbild kann eingeblendet werden
- Anzeige auf allen oder bestimmten Seiten
Ideal für gezielte Kampagnen oder Informationspflichten (z.B. Cookie-Hinweise, Sonderaktionen)
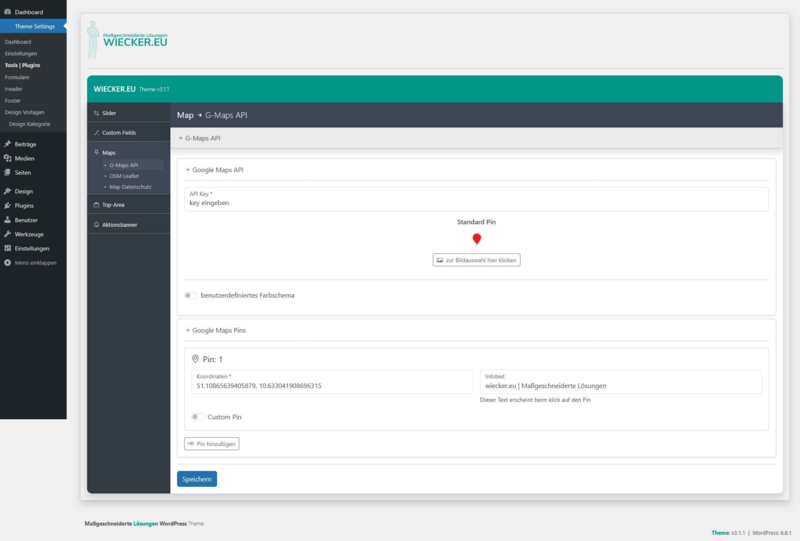
– Google Maps mit Custom Pins & Farben –
Ansicht:
Verwaltung der Google Maps API im Theme – mit Pin-Verwaltung, API-Key, Farbschema und eigenem Marker-Upload.
Beschreibung:
Das Wiecker-Theme bietet eine direkte Google-Maps-Integration, die einfach über das Backend konfiguriert werden kann – ohne externes Plugin.
Funktionsbeschreibung:
Das Modul „Google Maps“ erlaubt die Integration von Karten direkt im Theme – mit eigenem Markersystem, Infotexten und Unterstützung für benutzerdefinierte Farbschemata.Features im Überblick:
- Sicherer API-Zugang über manuelle Eingabe des Google Maps Keys
- Koordinatenangabe (Lat/Lng)
- Freitext für den Marker (erscheint beim Klick)
- Option für benutzerdefinierten Marker (Upload via Mediathek)
- Mehrere Pins pro Karte möglich
- Aktivierung eines benutzerdefinierten Karten-Farbschemas (z.B. in grau, invertiert, CI-konform)
- Standard-Pin vordefiniert, aber vollständig austauschbar
- DSGVO-kompatibel (in Kombination mit optionalem Datenschutz-Modul)
Keine Abhängigkeit von Drittanbietern wie WP Google Maps. Volle Design-Kontrolle über Marker und Farben.
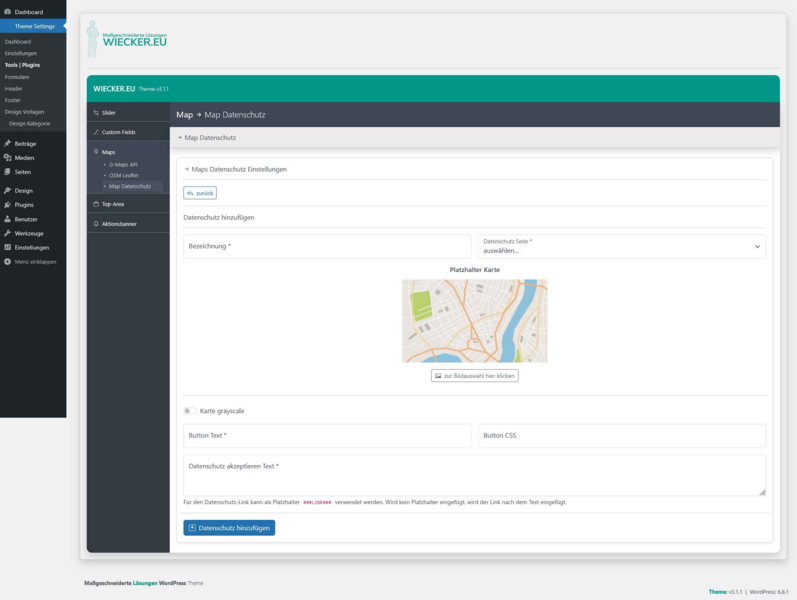
– DSGVO-Kartenschutz mit Platzhalter –
Ansicht:
DSGVO-Modul für Kartenanzeige im Theme – mit Platzhalter, Buttontext, Link zu Datenschutz und Freischalte-Overlay.
Beschreibung:
Damit Kartendienste wie Google Maps datenschutzkonform eingebunden werden können, stellt das Wiecker-Theme ein eigenes Overlay-Modul bereit. Die Karte wird erst nach aktiver Zustimmung geladen – ein essenzieller Schritt für DSGVO-konformes Webdesign.
Funktionsbeschreibung:
Das Modul „Map Datenschutz“ schützt eingebettete Karten (z.B. Google Maps oder OSM Leaflet) vor automatischer Anzeige – und ersetzt sie bis zur Zustimmung mit einem konfigurierbaren Platzhalter.
Funktionsumfang:
- Zuweisung einer Datenschutz-Seite (z.B. /datenschutz)
- Platzhalterbild frei wählbar (z.B. stilisierte Karte, CI-Bild)
- Grayscale-Kartenoption vor Freischaltung
- Freier Buttontext (z.B. „Karte aktivieren“)
- Datenschutzhinweis mit automatisch verlinktem Text
- Ersetzt
- Kein Laden externer Ressourcen ohne Zustimmung
- Kompatibel mit Google Maps und OpenStreetMap (Leaflet)
Erweiterbar mit Lazy-Loading-Strategien. Visuell vollständig in dein Theme eingebunden.
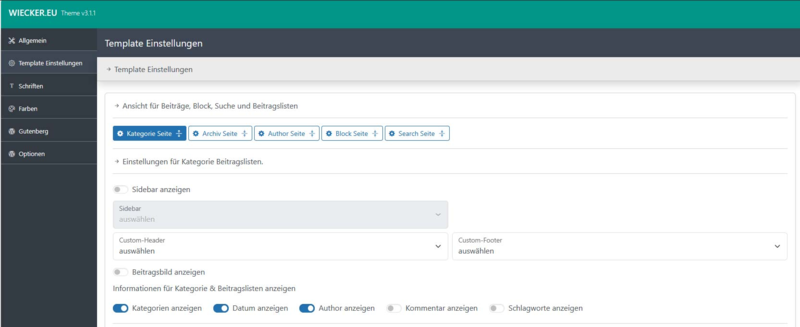
– Template-Steuerung für Beitragsansichten –
Ansicht:
Template-Konfigurationsmaske zur Steuerung von Kategorie-, Archiv-, Autoren-, Block- und Suchseiten im Wiecker-Theme.
Beschreibung:
Mit dem flexiblen Template-System des Wiecker-Themes lassen sich Beitragslisten und dynamisch erzeugte Seiten granular konfigurieren – ganz ohne Programmieraufwand.
Funktionsbeschreibung:
Die Template-Einstellungen erlauben die gezielte Anpassung aller WordPress-Standardansichten wie Kategorie-, Archiv-, Autoren- oder Suchseiten. Für jede Seitenart können Sidebar, Header/Footer, Beitragsbild und Meta-Infos individuell konfiguriert werden.
- Individuelle Einstellungen pro Seitenart -> Kategorie, Archiv, Autor, Block, Suche
- Ein-/Ausblenden von Sidebars mit Auswahlfeld
- Custom-Header & Custom-Footer pro Ansicht
- Steuerung der Beitragsbilder
- Anzeigeoptionen für Kategorien, Datum, Autor, Kommentare, Schlagworte
- theme4.gallery.5.functions.5
- theme4.gallery.5.functions.6
- theme4.gallery.5.functions.7
Diese feingliedrige Steuerung eignet sich ideal für Blogs, Magazine, Portale oder Content-First-Webseiten, bei denen jede Listenansicht ein eigenständiges Layout oder Verhalten benötigt. Die Konfiguration erfolgt im Backend, Änderungen wirken sich direkt auf die jeweilige Frontend-Ausgabe aus.
Datenschutz
Kontakt
E-Mail:
kontakt@wiecker.eu
LinkedIn:
Profil ansehen
GitHub:
Profil ansehen
Standort:
Wernigerode, Deutschland