
Webentwicklung mit System
Referenz
Design- und Layoutsteuerung im WordPress-Theme
Referenz:
Design- und Layoutsteuerung im WordPress-Theme
Das Theme bietet umfangreiche Möglichkeiten zur individuellen Gestaltung von Layout, Farben und Typografie – zentral steuerbar über eine intuitive Admin-Oberfläche. Alle Einstellungen wirken sich direkt auf die Gutenberg-Darstellung sowie das Frontend-Design aus und sind für Desktop und Mobilgeräte optimiert.
Kundennutzen:
Gestaltungsfreiheit ohne Coding:
Dank der klar strukturierten Design-Optionen lässt sich das Erscheinungsbild jeder Website schnell und zielgerichtet anpassen – ohne Programmieraufwand, aber mit voller Kontrolle über Wirkung und Details.
Details:
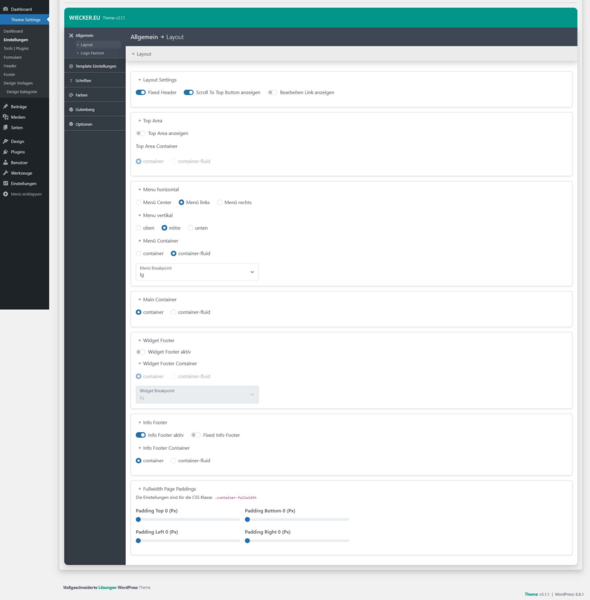
– Layoutsteuerung im Theme-Backend –
Ansicht:
Backend-Oberfläche des Wiecker-Themes zur detaillierten Layout- und Container-Konfiguration, inklusive Header-, Menü- und Footer-Steuerung.
Beschreibung:
Das Wiecker-Theme bietet eine leistungsstarke, modulare Layout-Engine direkt im WordPress-Backend. Unter „Theme Settings > Allgemein > Layout“ können Entwickler und Redakteure feinste Anpassungen an der Seitenstruktur vornehmen – ohne Code zu schreiben.
Funktionsbeschreibung:
Die Layout-Einstellungen im Wiecker-Theme erlauben eine präzise Steuerung der Seitengestaltung – von Containertypen über Menüausrichtung bis hin zu Footer-Breakpoints. Zusätzlich lassen sich globale Page-Paddings individuell anpassen.
Zu den Features gehören:
- Umschaltbare Layout-Funktionen wie „Fixed Header“ oder „Scroll to Top“-Button
- Konfigurierbare Container-Varianten (container oder container-fluid) für jede Bereichssektion (Top Area, Menü, Content, Footer)
- Vertikale Menüpositionen (oben, mittig, unten) und horizontale Ausrichtung (links, zentriert, rechts)
- Einstellbare Breakpoints für Menü und Footer
- Individuelle Padding-Steuerung für Fullwidth-Seitenlayouts (CSS-Klasse .container-fullwidth)
Die Konfiguration ist vollständig responsiv und entwickelt für maximale Flexibilität bei individuellen Kundenprojekten.
– Layout Control in the Theme Backend –
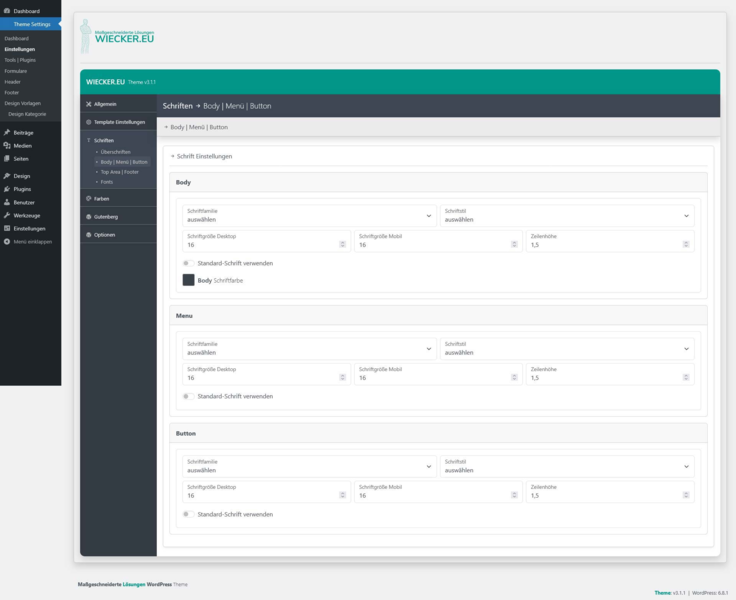
Ansicht:
Admin-Ansicht der globalen Schriftkonfiguration im Wiecker-Theme – für Fließtext, Navigation und Buttons mit mobiler Anpassung.
Beschreibung:
Neben der detaillierten Überschriftenkonfiguration stellt das Wiecker-Theme auch eine einheitliche Steuerung für die Basistypografie bereit. Diese Einstellungen gewährleisten ein konsistentes und anpassbares Schriftbild – unabhängig vom eingesetzten Editor oder Theme Builder. Ideal für individuelle Corporate-Designs, barrierearme Layouts oder internationale Webprojekte.
Funktionsbeschreibung:
Unter dem Punkt „Schriften > Body | Menü | Button“ lassen sich folgende Elemente getrennt voneinander gestalten:
- Body-Text: Schriftfamilie, Schriftschnitt, Desktop- und Mobilschriftgröße, Zeilenhöhe, Farbe
- Menü-Texte: separate Schriftdefinition für Navigationspunkte
- Button-Texte: globale Button-Typografie mit mobil optimierter Darstellung
Die zentrale Schriftkonfiguration für Body, Menü und Buttons bietet volle Kontrolle über Schriftfamilie, Schriftschnitt, Größe, Farbe und Zeilenhöhe – getrennt für Desktop und Mobilgeräte. Ideal zur Umsetzung von Corporate-Design-Vorgaben.
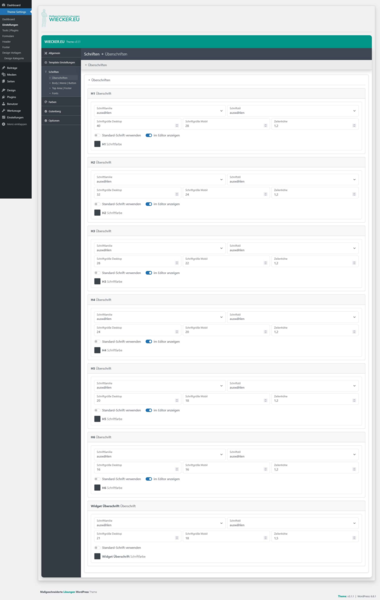
– Typografie-Einstellungen für Überschriften –
Ansicht:
Übersichtliche Typografie-Verwaltung im Wiecker-Theme: Schriftgrößen, Zeilenhöhen und Schriftfamilien für alle Überschriftenebenen (H1–H6, Widget).
Beschreibung:
Das Wiecker-Theme verfügt über eine leistungsstarke Schriftverwaltung, die speziell auf agenturgerechte Typografie-Anforderungen zugeschnitten ist. Diese Flexibilität erlaubt die pixelgenaue Umsetzung von Designvorgaben oder CD-Richtlinien – ganz ohne CSS. Die Schriftsteuerung ist vollständig in das Theme integriert und funktioniert unabhängig vom gewählten Page-Builder oder Gutenberg-Editor.
Funktionsbeschreibung:
Für alle HTML-Überschriftenebenen (H1 bis H6) sowie für Widget-Überschriften lassen sich folgende Eigenschaften individuell definieren::
- Schriftfamilie, Schriftstärke, Schriftgröße für Desktop und Mobilgeräte, Zeilenhöhe und Farbe pro Überschriftenebene
- Separate Formatierung für Widget-Überschriften
- Vollständig in das Theme integriert mit Live-Vorschau und mobiler Responsivität
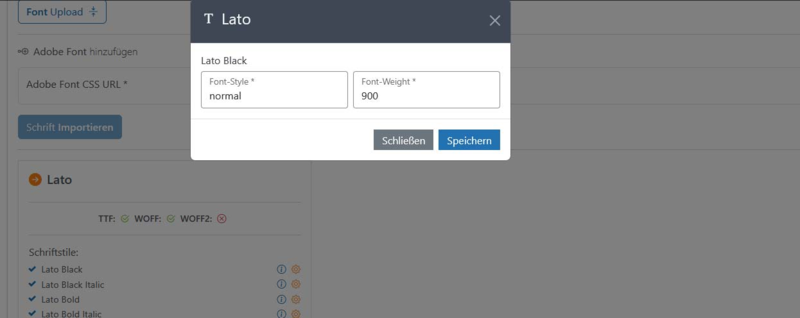
– Custom Fonts mit Schriftschnitt-Zuweisung –
Ansicht:
Nach dem Upload eines Fonts lassen sich einzelne Schriftschnitte gezielt konfigurieren. Für jeden Stil (z.B. „Lato Black“) kann der:
- Font-Style (z.B. normal, italic, oblique)
- Font-Weight (z.B. 400, 700, 900)
- individuell zugewiesen werden.
Beschreibung:
Diese Option bietet maximale Flexibilität bei der Integration von Custom Fonts – besonders wichtig bei Fonts mit vielen Varianten oder individuellen Lizenzen.
Funktionsbeschreibung:
Das ermöglicht:
- korrekte Zuweisung im Frontend und Editor
- sauberes Mapping für Designsysteme
- Vermeidung von Style-Konflikten mit falschen Gewichtungen
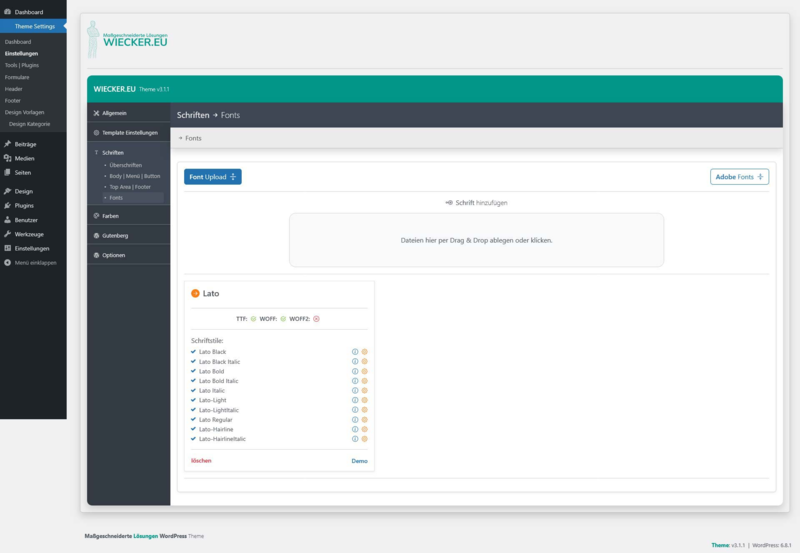
– Custom Font Upload & Verwaltung –
Ansicht:
Schrift-Upload und Verwaltung im Wiecker-Theme – mit Unterstützung für TTF, WOFF, WOFF2 sowie Integration eigener Schriftschnitte.
Beschreibung:
Das Wiecker-Theme bietet eine integrierte Schrift-Verwaltung mit direkter Upload-Möglichkeit für eigene Fonts – ideal für Corporate-Fonts, Adobe Fonts oder individuell lizenzierte Webfonts.
Funktionsbeschreibung:
Eigene Schriften können direkt per Drag & Drop hochgeladen werden. Unterstützt werden TTF, WOFF und WOFF2. Nach dem Upload stehen die Fonts systemweit in allen Typografie-Bereichen zur Verfügung – inklusive Schriftschnitt-Zuweisung und Vorschaufunktion.
Funktionen im Überblick:
- Drag & Drop Upload für .ttf, .woff, .woff2
- Anzeige unterstützter Dateiformate je Fontfamilie
- Verwaltung aller Schriftschnitte (Bold, Italic, Light, Hairline etc.)
- Systemweite Verfügbarkeit in allen Schrift-Einstellungen (Überschrift, Body, Menü, Button etc.)
- Kompatibilität mit lokalen Installationen und DSGVO-Konformität (kein externer Font-Request)
- Optional: Integration von Adobe Fonts mit ID-Einbindung
Die Verwaltung erfolgt komfortabel im Backend, inkl. Vorschau- und Entfernen-Option pro Fontfamilie. Damit wird das Theme zum vollwertigen CD-Tool für typografisch anspruchsvolle Projekte.
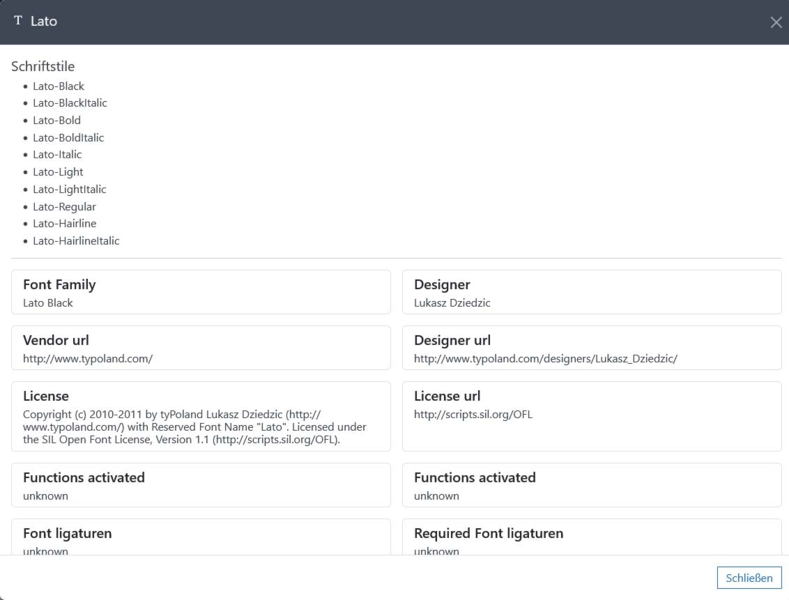
– Font Upload & Lizenzübersicht –
Ansicht:
Erweiterung: Detailansicht & Lizenzverwaltung für Fonts
Beschreibung:
Diese Informationsübersicht hilft dabei, Lizenzbedingungen sauber zu dokumentieren – ein besonders wichtiger Punkt bei Corporate- und Agenturprojekten mit Kundenfonts. Auch mehrere Versionen eines Fonts lassen sich nachvollziehbar verwalten.
Funktionsbeschreibung:
Nach dem Upload eigener Schriften können detaillierte Metadaten eingesehen werden. Dazu zählen:
- Verfügbare Schriftschnitte (z.B. Light, Bold, Italic, Hairline etc.)
- Font Family & Stilübersicht
- Designer & Lizenzgeber (inkl. URL)
- Lizenztyp & Lizenz-URL (z.B. SIL Open Font License)
- Technische Angaben wie Ligaturen & aktivierte Funktionen
– Live-Vorschau für Schriftschnitte –
Ansicht:
Erweiterung: Live-Vorschau für Schriftschnitte
Beschreibung:
Die Vorschaufunktion hilft dabei: Schriftschnitte konsistent zu prüfen und richtige Gewichtungen zu erkennen.
Funktionsbeschreibung:
Jeder hochgeladene Schriftschnitt (z.B. Lato Light Italic) kann in einer integrierten Vorschau angezeigt werden. Dabei sind folgende Elemente enthalten:
- Live Rendering der Schrift im Fließtext und Headline-Format
- Anzeige des genauen CSS-Codes zur Einbindung (font-family, font-style, font-weight)
- Darstellung des kompletten Schriftsatzes inkl. Sonderzeichen
- Vergleich mehrerer Größen in einem Layoutblock
Vorschau in Echtzeit für Schriftbild, Lesbarkeit und Kontrast
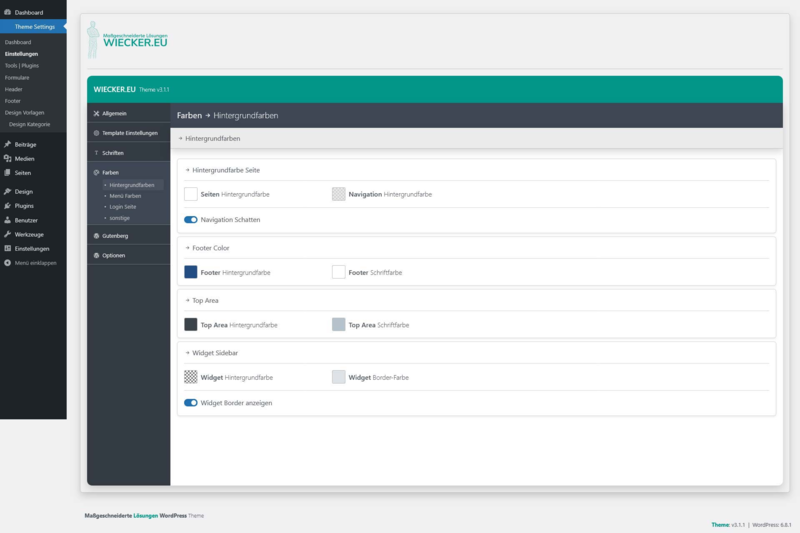
– Farbsteuerung für zentrale Layoutbereiche –
Ansicht:
Widget-Sidebar – Hintergrund, Rahmenfarbe und optionale Border-Anzeige
Beschreibung:
Die Farbverwaltung im Wiecker-Theme bietet eine benutzerfreundliche Oberfläche zur Gestaltung des Farbschemas. Diese Funktion ist ideal, um das Design schnell an die Corporate Identity eines Kunden anzupassen.
Funktionsbeschreibung:
Bereiche, die farblich gesteuert werden können:
- Seitenhintergrundfarbe
- Navigationshintergrund & Navigation-Schatten
- Footer-Hintergrund & -Schriftfarbe
- Top Area (z.B. Infoleiste) – Hintergrund & Textfarbe
- Widget-Sidebar – Hintergrund, Rahmenfarbe und optionale Border-Anzeige
Die Änderungen sind sofort im Frontend sichtbar und bieten volle Flexibilität für helle, dunkle oder kontrastreiche Layouts – ganz ohne Programmierkenntnisse.
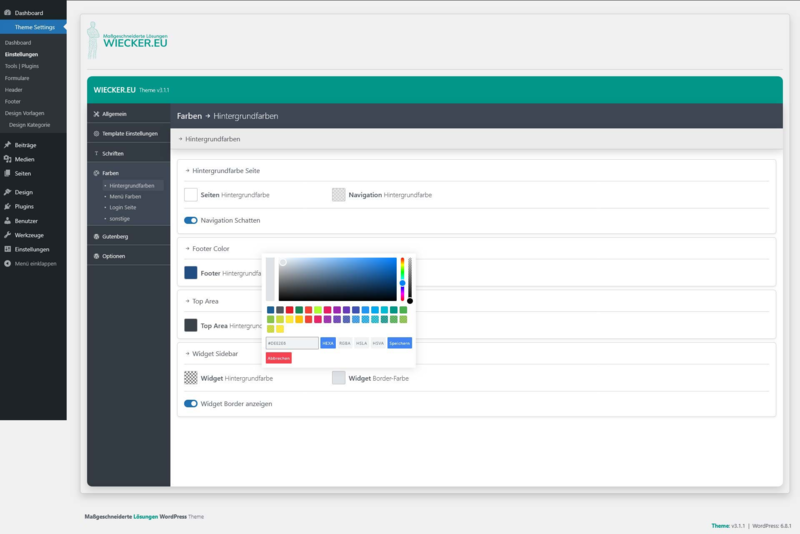
– Integrierter Farbwähler & CI-Farben –
Ansicht:
Erweiterung: Integrierter Farbwähler & Farbcode-Eingabe
Beschreibung:
Designpräzision: exakt definierbare CI-Farben (z.B. `#0DE2E6`)
Flexibilität: RGBA für Transparenz, HSLA für Designer-Farbanpassung
Usability: einfache Bedienung für Redakteure, keine CSS-Kenntnisse nötig
Funktionsbeschreibung:
Die Farbverwaltung bietet einen integrierten, komfortablen Farbwähler mit folgenden Features:
- Direkte Farbwahl per Farbmatrix oder Farbbalken
- Eingabe von HEX, RGBA, HSLA und HSVA-Werten
- Auswahl aus definierten vordefinierten Farbpaletten
- Live-Vorschau vor dem Speichern
- Optionales Zurücksetzen oder Abbrechen der Änderung
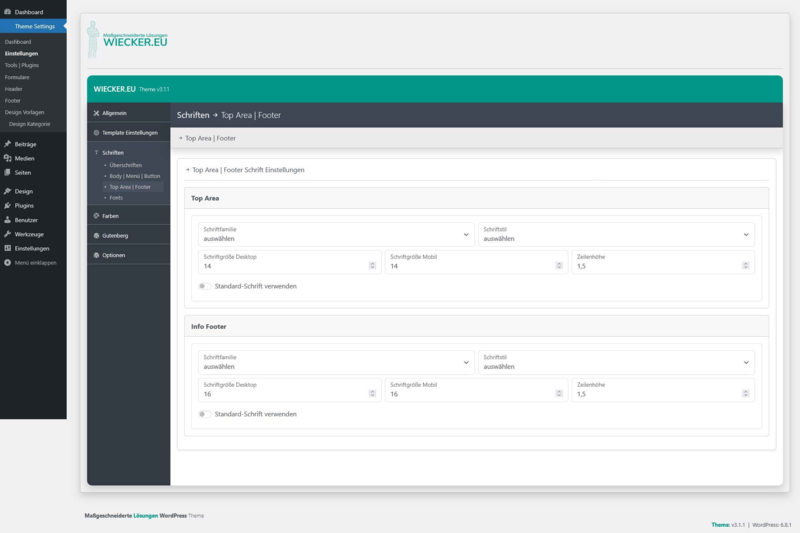
– Verwaltungsoberfläche zur Definition von Schriftarten, Größen und Zeilenhöhen für Top-Bereich und Footer im Wiecker-Theme. –
Ansicht:
Diese Optionen ermöglichen ein klares, einheitliches Erscheinungsbild bis in die letzte Ecke der Webseite – und das ganz ohne CSS-Anpassung.
Beschreibung:
Das Wiecker-Theme bietet eine durchgängige und fein steuerbare Typografie-Verwaltung – auch für kleinere, oft vernachlässigte Bereiche wie den oberen Seitenbereich („Top Area“) oder den Footer.
Funktionsbeschreibung:
In den Einstellungen unter „Schriften > Top Area | Footer“ lassen sich folgende Optionen definieren:
- Auswahl von Schriftfamilie und Schriftschnitt
- Desktop- und Mobile-Schriftgrößen separat
- Zeilenhöhe für bessere Lesbarkeit
- Umschaltbar auf „Standard-Schrift verwenden“ zur CD-Einhaltung
- theme1.gallery.9.functions.4
Diese Funktion erlaubt es, die Schriftgestaltung für die obere Info-Leiste (Top Area) und den Info Footer separat festzulegen – mit mobiler Optimierung und frei wählbarer Schriftfamilie.
Datenschutz
Kontakt
E-Mail:
kontakt@wiecker.eu
LinkedIn:
Profil ansehen
GitHub:
Profil ansehen
Standort:
Wernigerode, Deutschland