
Webentwicklung mit System
Referenz
Formular-Builder-Plugin mit Drag & Drop & Logiksteuerung
Referenz:
Formular-Builder-Plugin mit Drag & Drop & Logiksteuerung
Das Plugin ermöglicht das Erstellen komplexer, mehrseitiger Formulare per Drag & Drop – mit vollständiger Kontrolle über Felder, Bedingungen, E-Mail-Verhalten und Fehlerausgabe. Es eignet sich für einfache Kontaktformulare genauso wie für mehrstufige Lead-Formulare oder Bewerbungsprozesse.
Kundennutzen:
Flexible Formulare für jedes Projekt:
Mit diesem Plugin lassen sich selbst komplexe Eingabeprozesse schnell und intuitiv umsetzen – von der einfachen Kontaktseite bis zum dynamischen Bewerbungsformular mit Logik, Anhängen und E-Mail-Versand.
Details:
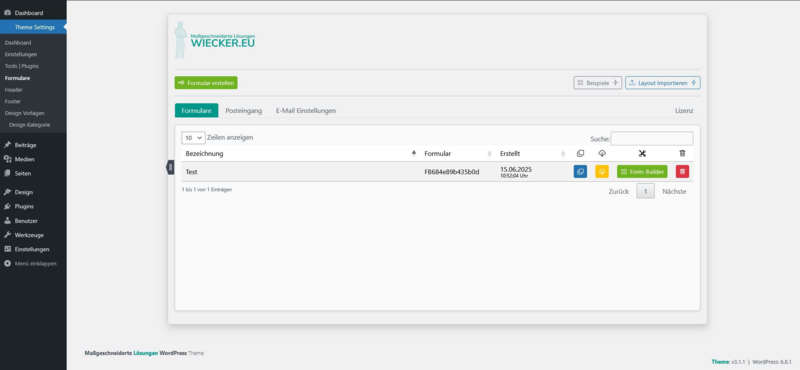
– Zentrale Verwaltungsübersicht –
Ansicht:
Zu sehen ist die zentrale Verwaltungsübersicht des Formular-Builder-Plugins innerhalb der WordPress-Umgebung. Im Fokus steht ein Beispiel-Formular mit dem Titel „Test“, ergänzt um ID, Erstellungsdatum und Schnellzugriff auf Builder, Einstellungen und Posteingang.
Beschreibung:
Das integrierte Formular-Builder-Plugin wurde speziell für den flexiblen Einsatz auf kundenindividuellen Websites entwickelt. Über eine intuitive Drag-&-Drop-Oberfläche lassen sich Formulare beliebiger Komplexität schnell umsetzen – von einfachen Kontaktformularen bis hin zu mehrstufigen Anfragen mit dynamischer Logik. Die Steuerung von Sichtbarkeiten einzelner Felder anhand von Benutzeraktionen (sog. Logiksteuerung) macht das Tool besonders mächtig. Zur Auswertung steht ein eigener Posteingang zur Verfügung, außerdem lassen sich Layouts importieren/exportieren. Ergänzt wird das System durch individuell anpassbare E-Mail-Versände und zahlreiche Styling-Optionen. Ein ideales Werkzeug für alle, die Flexibilität mit Benutzerfreundlichkeit kombinieren wollen – ob intern oder im Frontend-Einsatz.
Funktionsbeschreibung:
Das Formular-Builder-Plugin erlaubt das Erstellen benutzerdefinierter Formulare mittels intuitivem Drag & Drop. Es unterstützt Logiksteuerung (z.B. Anzeige von Feldern abhängig von Eingaben), verfügt über ein übersichtliches Eintrags-Postfach, ermöglicht den Export und die Weiterleitung von Formularen sowie die individuelle Anpassung von E-Mail-Benachrichtigungen. Ideal für komplexe Formulare mit schlanker Bedienung.
– Formular-Builder mit Logiksteuerung –
Ansicht:
Die Abbildung zeigt die Verwaltungsübersicht des Formular-Builder-Plugins. Zu sehen ist ein angelegtes Test-Formular mit eindeutiger ID, Erstellungsdatum und Bearbeitungsoptionen wie Duplizieren, Vorschau, Logik-Einstellungen und dem direkten Zugang zum Form-Builder mit Drag & Drop-Funktion. Über die Navigation lassen sich auch der Posteingang sowie E-Mail-Einstellungen erreichen.
Beschreibung:
Für Kundenprojekte oder interne Tools entwickle ich individuelle Formulare mit hoher Flexibilität. Dieser eigens entwickelte Formular-Builder vereint Drag & Drop-Komfort mit fortgeschrittener Logiksteuerung. Dadurch lassen sich mehrstufige Formulare mit bedingten Feldern, Pflichtabfragen und automatischen E-Mail-Workflows effizient umsetzen.
Funktionsbeschreibung:
Das Formular-Builder-Plugin erlaubt die intuitive Erstellung von komplexen Formularen per Drag & Drop. Es unterstützt:
- Logiksteuerung zur dynamischen Anzeige von Feldern
- Validierungsregeln für Eingaben
- E-Mail-Benachrichtigungen
- Individuelle CSS-Anpassungen
- Export/Import-Funktion
- Datenerfassung im Posteingang
Durch die übersichtliche Oberfläche können auch komplexe Formulare ohne Programmierkenntnisse schnell realisiert werden.
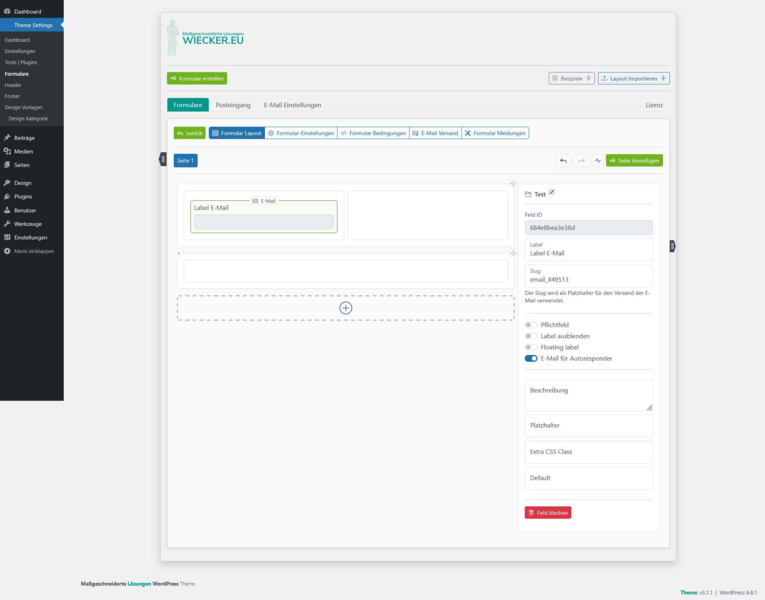
– Flexible Feldkonfiguration –
Ansicht:
Gezeigt wird die Bearbeitungsansicht eines Formulars im Drag & Drop-Builder. Im Fokus steht ein E-Mail-Feld, das im linken Formularbereich eingebettet ist. Rechts daneben befindet sich das Konfigurationspanel für das ausgewählte Feld – mit Optionen wie Label, Platzhalter, Autoresponder-Markierung und weiteren Einstellungen.
Beschreibung:
Ein großer Vorteil des Formular-Plugins liegt in der detaillierten Konfiguration einzelner Felder. Sobald ein Element ins Formular gezogen wird, öffnet sich ein Bearbeitungsbereich mit allen Einstellungen auf einen Blick. So lassen sich etwa Feldkennungen, Platzhaltertexte, Pflichtfeldstatus und sogar spezielle CSS-Klassen direkt verwalten.
Funktionsbeschreibung:
Jedes hinzugefügte Formularfeld lässt sich individuell konfigurieren:
- Slug & Label definieren Klarheit und Zuordnung.
- Floating Label sorgt für moderne UI.
- Autorisierung für Autoresponder markiert dieses Feld als Zieladresse.
- Zusätzlich können Platzhaltertexte, Beschreibung, CSS-Klassen und weitere Optionen gesetzt werden.
Durch die Kombination aus visuellem Drag & Drop und Detailkonfiguration ist maximale Kontrolle mit einfacher Bedienung garantiert.
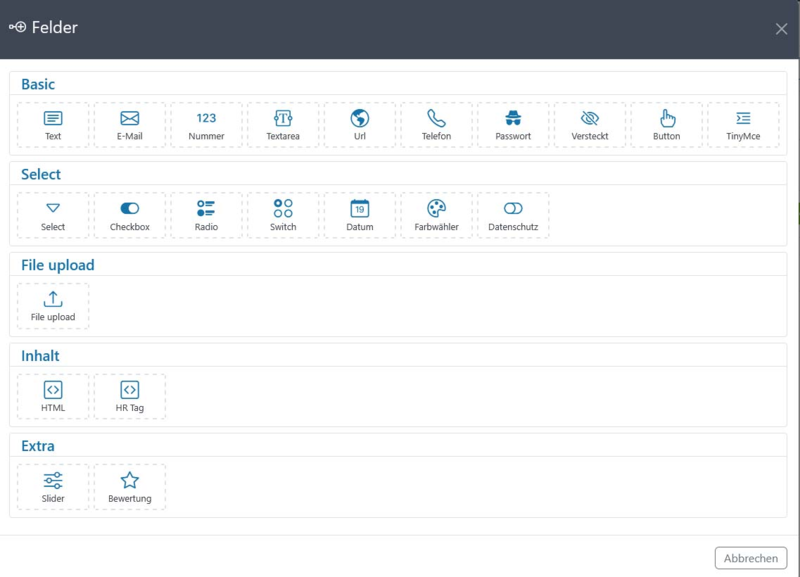
– Drag & Drop mit vielen Feldern –
Ansicht:
Das Bild zeigt das Modulfenster des Formular-Builders, in dem alle verfügbaren Felder übersichtlich nach Kategorien gruppiert sind. Von klassischen Textfeldern über Select-Elemente, Upload-Module, Layout-Tags bis zu Sonderfeldern wie Slider oder Bewertung lässt sich alles per Drag & Drop ins Formular ziehen.
Beschreibung:
Die intuitive Modulauswahl macht den Builder besonders anwenderfreundlich: Egal ob einfaches Kontaktformular oder komplexe Bewerbungsmaske – das System bietet alle gängigen Felder und Sonderfunktionen. Besonders hilfreich ist die klare Kategorisierung, die eine schnelle Orientierung ermöglicht.
Funktionsbeschreibung:
Dieses Panel bildet die Basis für die Formularstruktur:
- Basic-Felder -> Text, E-Mail, Passwort, Telefonnummer, versteckte Felder, Buttons usw.
- Select-Felder -> Radio, Checkbox, Dropdown, Schalter, Datumsfelder, Farbwähler
- Uploads & Inhalte -> Datei-Upload, HTML-Snippets, HR-Tags zur optischen Trennung
- Sonderfunktionen -> Slider zur Bewertung, Sternebewertung oder individuelle Erweiterungen
Durch Drag & Drop können die Felder direkt in das Formular gezogen werden. Jedes Modul ist anschließend einzeln konfigurierbar (Pflichtfeld, Logik, Klassen etc.).
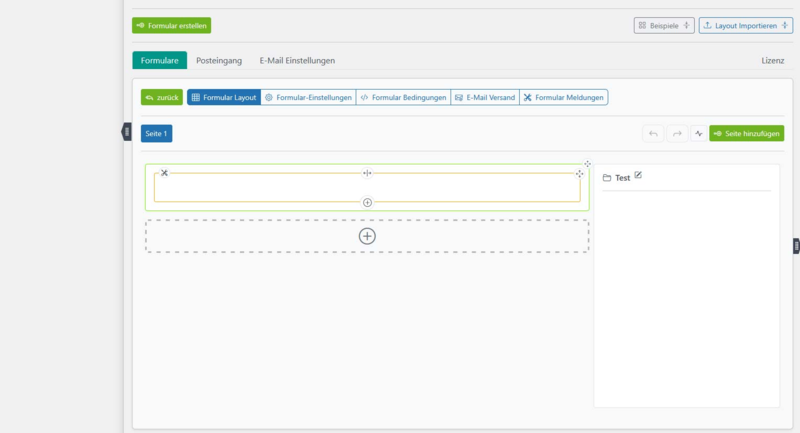
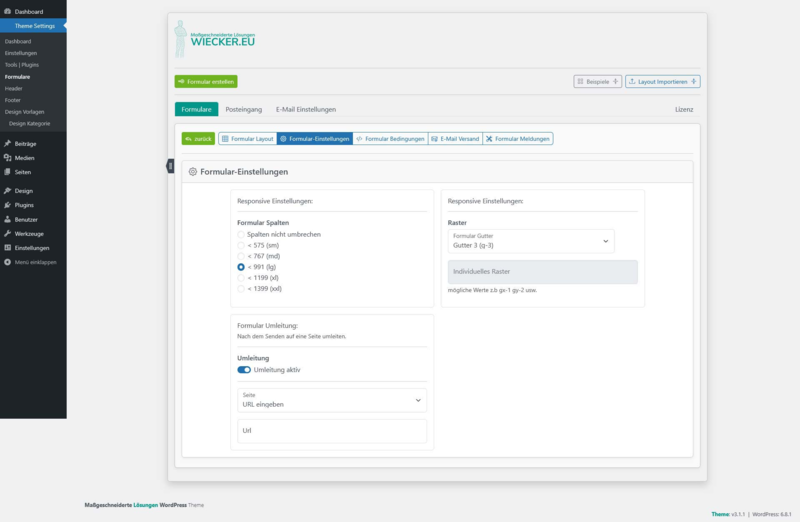
– Responsives Layout & Weiterleitung –
Ansicht:
Die Ansicht zeigt die Formular-Einstellungen des Plugins. Links lassen sich die responsiven Spaltenweiten für das Formular-Layout definieren – etwa bei welcher Bildschirmgröße die Spalten umbrechen. Rechts wird das Raster für den Formulargitterabstand gewählt (z.B. Gutter 3 mit 3×3-Verteilung). Unten wird eine aktive Umleitung nach Absenden des Formulars konfiguriert, mit Auswahl einer Zielseite oder manueller URL-Eingabe.
Beschreibung:
Die Konfiguration ist vollständig auf responsive Darstellung und Nutzerführung ausgelegt: So können etwa mehrspaltige Felder auf Tablets umbrechen oder beim Abschicken gezielt auf Landingpages weiterleiten – ideal für Kampagnen oder mehrstufige Prozesse. Auch für Entwickler:innen bietet das System Flexibilität, da benutzerdefinierte Gitterraster möglich sind. Das sorgt für pixelgenaue Kontrolle, auch bei komplexeren Formularlayouts.
Funktionsbeschreibung:
Im Einstellungsbereich lassen sich globale Layout- und UX-Regeln für jedes Formular festlegen:
- Responsive Breakpoints für Spaltendarstellung
- Gitterraster zur feinjustierten Spaltenbreite
- Formular-Umleitung auf eine bestimmte URL oder Seite
Diese Einstellungen ermöglichen nicht nur eine perfekte mobile Darstellung, sondern auch gezielte Weiterleitungsstrategien nach dem Absenden.
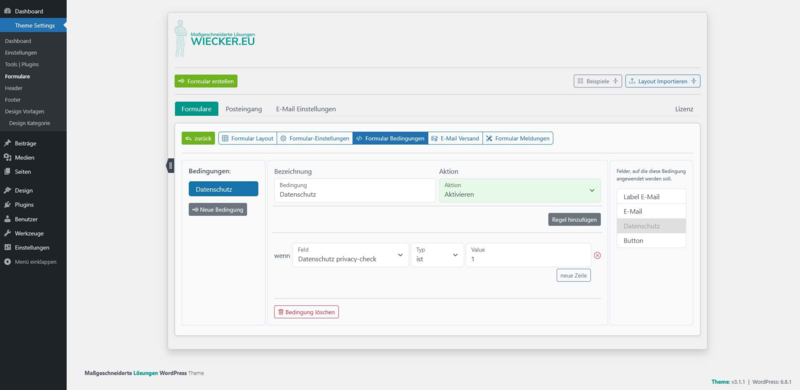
– Intelligente Logiksteuerung –
Ansicht:
Das Bild zeigt den Reiter „Formular Bedingungen“. Im Mittelpunkt steht eine Bedingung mit der Bezeichnung „Datenschutz“. Die Bedingung lautet: Wenn das Feld „Datenschutz privacy-check“ aktiviert ist (Wert = 1), wird eine bestimmte Aktion ausgelöst – in diesem Fall das Aktivieren eines weiteren Formularfeldes.
Beschreibung:
Neben dem modularen Aufbau und der individuellen Feldkonfiguration bietet das Formular-Plugin eine leistungsfähige Logiksteuerung. Unter dem Reiter "Formular Bedingungen" lassen sich Bedingungen definieren, mit denen die Sichtbarkeit, Aktivierung oder Deaktivierung einzelner Felder gesteuert werden kann. So kann etwa festgelegt werden, dass ein Button oder ein Eingabefeld erst dann erscheint, wenn eine Datenschutz-Checkbox aktiviert wurde. Diese Funktionen ermöglichen dynamische Formularverläufe – vom simplen Kontaktformular bis hin zu mehrstufigen Anfragen mit kontextsensitiver Anzeige.
Funktionsbeschreibung:
Das Formular-Plugin unterstützt logikbasierte Steuerung über Regeln:
- Bedingungen können auf Feldwerte reagieren (z.B. Checkbox aktiv = 1).
- Aktionen sind z.B. Felder anzeigen/verstecken, aktivieren/deaktivieren.
- Regeln lassen sich mehrzeilig anlegen – ideal für komplexe Formularprozesse.
Das macht es möglich, Formulare dynamisch und interaktiv zu gestalten – z.B. nur dann ein Textfeld anzeigen, wenn eine bestimmte Auswahl getroffen wurde.
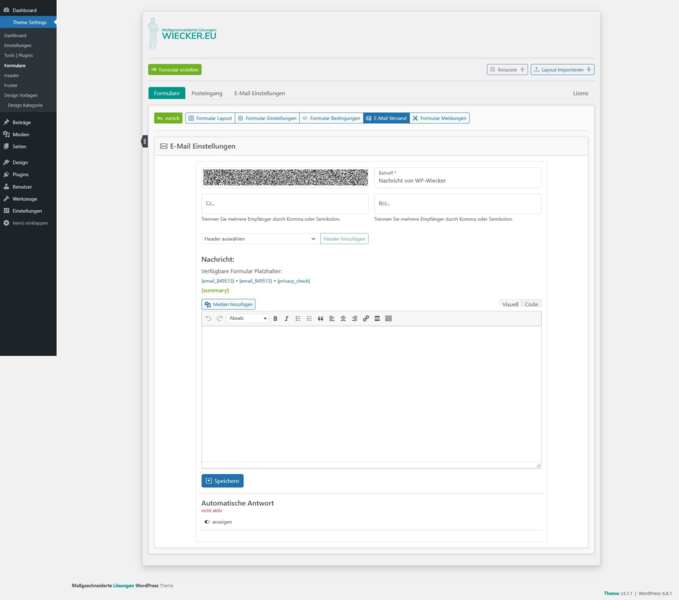
– Individueller E-Mail-Versand –
Ansicht:
Die Aufnahme zeigt den Reiter „E-Mail Einstellungen“ im Formular-Builder. In der oberen Hälfte lassen sich Empfängeradresse, Betreff und Kopfzeilen konfigurieren. Darunter befindet sich ein Editorfeld zur Gestaltung der E-Mail. Formulareinträge können als Platzhalter eingefügt werden. Zudem ist eine automatische Antwort optional aktivierbar.
Beschreibung:
Der integrierte E-Mail-Versand rundet die Funktionalität des Formular-Plugins ab. Über die E-Mail-Einstellungen lassen sich nicht nur Zieladresse, Betreff und Inhalt definieren, sondern auch komplexe Nachrichten mit HTML-Formatierung und Platzhaltern erstellen. Die Daten des Formulars können mit wenigen Klicks eingefügt und strukturiert dargestellt werden. Eine optionale Autoresponder-Funktion erlaubt zudem das automatische Versenden von Bestätigungsmails – etwa zur Dankesnachricht oder zur Übermittlung eines PDFs. Mit BCC, CC und individuellen Headern bietet das Plugin professionelle Kontrolle über alle Mailprozesse.
Funktionsbeschreibung:
Der Formular-Builder ermöglicht den direkten E-Mail-Versand:
- Zieladresse und Betreff lassen sich frei definieren
- Platzhalter aus dem Formular können in die Nachricht eingefügt werden
- HTML-Editor zur Formatierung von E-Mail-Inhalten
- Unterstützung für automatische Antworten an den Absender
- Optionale CC/BCC-Felder und individuelle Header
Das macht die Weiterverarbeitung von Formularen besonders flexibel – etwa zur Kundenbenachrichtigung oder internen Info-Mail.
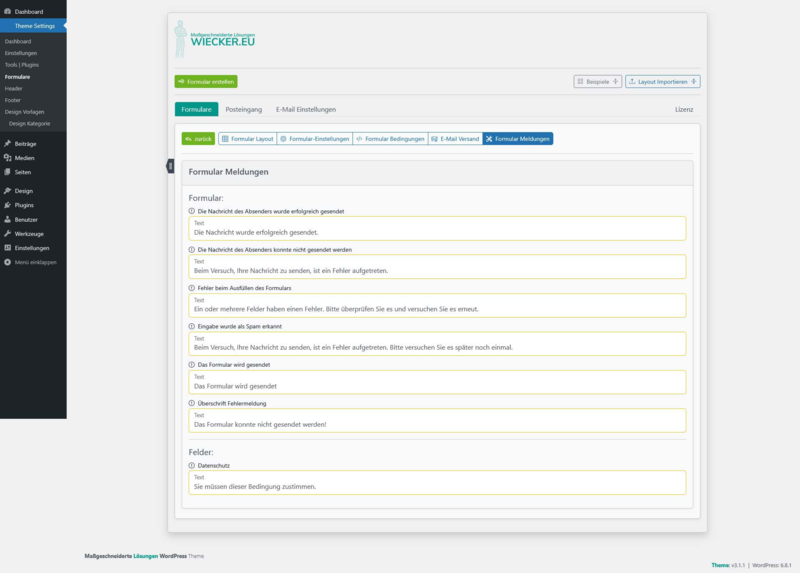
– Klar kommunizieren –
Ansicht:
Die Ansicht zeigt die Konfiguration der Formular-Meldungen. Es handelt sich um Textfelder, die bei verschiedenen Formularzuständen angezeigt werden: erfolgreiche Übermittlung, Fehler, Spam-Verdacht, Pflichtfeldverstöße und laufender Versand. Jeder Status lässt sich individuell mit einem eigenen Text belegen.
Beschreibung:
Ein gutes Formular endet nicht beim Absenden – sondern mit einer klaren Rückmeldung. Der integrierte Meldungs-Editor erlaubt die vollständige Anpassung aller Textbausteine: Ob erfolgreiche Nachricht, fehlerhafte Eingaben, Spamverdacht oder Pflichtfeldverletzung – jede Situation lässt sich individuell beschreiben. So entstehen barrierearme, benutzerfreundliche Formulare mit eindeutiger Kommunikation. Auch die Ladeanzeige („Das Formular wird gesendet“) verbessert die Nutzererfahrung – besonders bei langsameren Verbindungen.
Funktionsbeschreibung:
Die Rückmeldungen an Benutzer lassen sich individuell anpassen:
- Erfolgs- und Fehlermeldungen (z.B. bei falscher Eingabe, Spam oder Serverfehler)
- Statusmeldung während des Versands („Das Formular wird gesendet“)
- Meldungen für einzelne Felder (z.B. Datenschutzbedingung nicht akzeptiert)
Diese Funktion verbessert die Usability und unterstützt eine klare Kommunikation mit dem Nutzer.
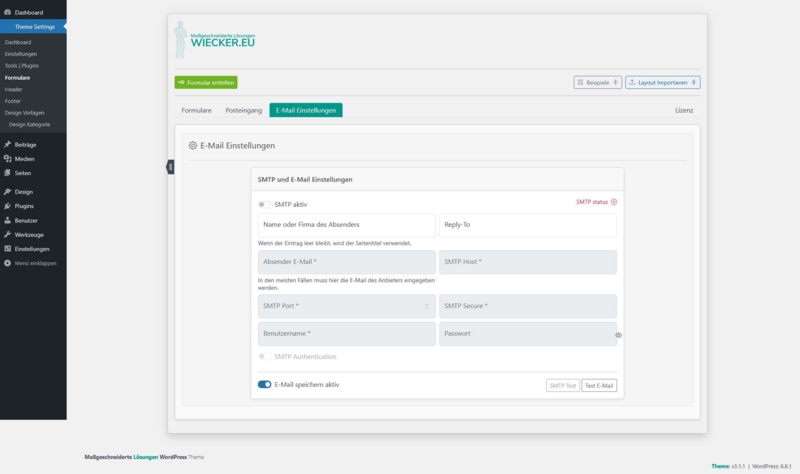
– Zentrale SMTP-Verwaltung –
Ansicht:
Die Ansicht zeigt die globalen E-Mail-Einstellungen des Formular-Plugins. Zu sehen sind Eingabefelder für SMTP-Server, Absenderadresse, Port, Benutzername, Verschlüsselung (SMTP Secure) sowie ein Button zum E-Mail-Testversand. Die Option „E-Mail speichern aktiv“ ist aktiviert, der SMTP-Status ist aktuell noch deaktiviert.
Beschreibung:
Das Formular-Plugin verfügt über eine zentrale E-Mail-Verwaltung mit vollständiger SMTP-Unterstützung. Über ein übersichtliches Interface lassen sich globale E-Mail-Einstellungen definieren, die für alle Formulare gelten. Neben der SMTP-Konfiguration (Host, Port, Verschlüsselung, Authentifizierung) können Absenderadresse und -name individuell festgelegt werden. Dank integriertem Testversand lassen sich Einstellungen unkompliziert prüfen. Eine optionale Protokollfunktion ermöglicht es, versendete Nachrichten für spätere Einsicht automatisch zu speichern. Diese robuste Versandlogik gewährleistet eine zuverlässige Kommunikation – egal ob für Kontaktformulare, Bewerbungen oder komplexere Formularlösungen mit Bedingungslogik und Datei-Uploads.
Funktionsbeschreibung:
Das Plugin ermöglicht eine zentrale Konfiguration des E-Mail-Versands für alle erstellten Formulare. Administrator:innen können folgende Einstellungen konfigurieren:
- Serveradresse
- Port
- Authentifizierung
- Verschlüsselung (TLS/SSL)
- Absenderadresse
- Absendername
Eine integrierte Testfunktion hilft bei der Fehlersuche. Wenn aktiviert, werden gesendete E-Mails gespeichert, was eine spätere Nachverfolgung erlaubt. Diese Funktion sorgt für maximale Kontrolle über die Zustellung und verhindert typische Probleme mit Spamfiltern oder fehlgeschlagenem Versand.
Datenschutz
Kontakt
E-Mail:
kontakt@wiecker.eu
LinkedIn:
Profil ansehen
GitHub:
Profil ansehen
Standort:
Wernigerode, Deutschland